27.2. 可视分析系统#
在理解了可视分析的基本概念和知识生成理念之后,如何构建一个实用的可视分析系统就成为下一步关注的重点。
27.2.1. 系统构建的背景与定位#
体系化思维 可视分析系统往往需要涵盖:数据管理层、算法和模型层、可视化交互层以及支撑这三者循环往复的交互机制。 随着分析任务的复杂化,系统需要在人-机-数据三者之间形成紧密的闭环,通过动态反馈驱动知识迭代。 与传统可视化系统之差异 传统可视化系统:更多关注图形呈现、交互界面美观及基本分析功能; 可视分析系统:在可视化和数据挖掘/模型构建之上,进一步强调用户的探索与验证需求,往往整合了日志记录、交互历史、自动化建议等功能。
首先,从体系化的角度来说, 一个完整的可视分析系统,通常需要涵盖:数据管理层、算法和模型层、可视化交互层以及支撑这三者循环往复的交互机制。 随着分析任务越来越复杂,系统必须在人、机、数据三者之间形成一个动态闭环,通过不断的反馈,来驱动知识的不断迭代和更新。
其次,相较于传统可视化系统,可视分析系统的区别在于: 传统的可视化系统,往往更多关注的是图形呈现的美观性、交互界面的友好性,以及一些基本的数据分析功能; 而可视分析系统,则在此基础上更进一步, 它不仅重视数据可视化和模型构建,还特别强调用户在探索和验证过程中的需求。 这类系统通常会整合日志记录、交互历史追踪、以及自动化建议等功能,帮助用户在复杂数据中进行持续的推理与决策支持。
27.2.2. 典型系统框架#
可视分析系统的设计遵循 “数据-模型-可视化”三元框架(见图 27.1“计算机”部分),通过动态交互将计算机的计算能力与人类的认知推理能力紧密结合。其核心组件包括:
数据层(Data Layer):负责数据的采集、存储、清洗和预处理。
系统需要处理多种类型的数据,包括结构化数据、非结构化数据,甚至是实时流式数据。为了保证后续建模与可视化的顺利进行,数据层通常要完成数据的集成、清洗、抽样、聚合、增强以及索引结构的构建等预处理工作,为系统提供准确、完整且高效可用的数据基础。
模型层(Model Layer):通过统计与机器学习模型抽象数据特征。
根据任务需求,这一层可以构建描述性模型(用于理解数据本身的结构和规律)或预测性模型(用于推断未知数据或未来趋势)。同时,系统支持动态适配:用户可以根据分析需要,灵活调整模型参数(例如,改变 K-means 聚类的类别数)或训练策略,并能够实时观察模型结果的变化反馈。此外,模型的训练与推断支持在线或离线的分析:既可以在本地完成,也可以根据数据规模,选择在云端集群上进行离线处理。
可视化与交互层(Visualization & Interaction Layer):将数据或模型结果映射为可交互的视觉表示。
视图设计包括多种形式,如散点图、平行坐标图、地理地图和网络图等,需要结合人类感知特性,选择合适的可视编码方式。用户可以通过交互操作(如刷选、过滤、多视图联动、细节提示、标记和注释)自由探索数据。系统还会将模型输出(例如聚类结果、特征重要性评分)直接映射到可视化界面中,帮助用户直观理解分析结论并获得深入洞察。
27.2.3. 系统构建的六大关键步骤#
1. 提出可视分析任务
首先,需要明确我们要通过可视分析来解决哪些问题,满足哪些需求。 这一步通常会结合业务背景或科研目标,从而定义系统需要实现的功能与分析目标。 例如,在医疗影像分析场景中,目标可能是识别和标注疑似病变区域;在地理信息场景中,目标可能是对大范围内的交通流量进行实时监测与预警。
2. 构建可视分析模型
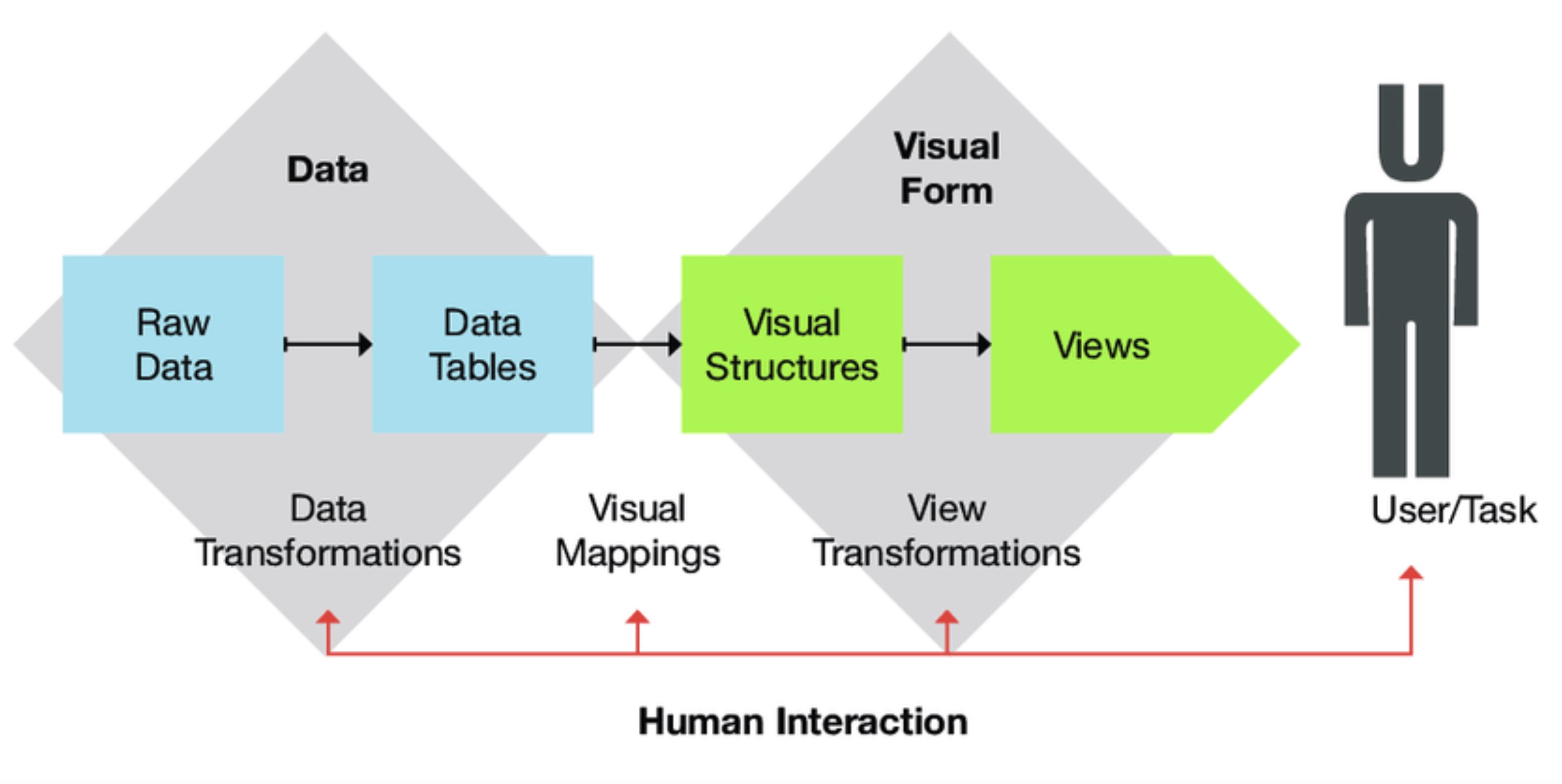
在明确任务之后,需要设计并绘制可视分析系统的架构图,形成可视分析模型。 该模型通常基于 Card 于1999 年提出的信息可视化模型 [CMS99](图 27.4),即从原始数据出发,通过“数据转换”“视觉映射”与“视图转换”等阶段,最终完成用户与可视化视图的交互过程。 可视分析模型的作用在于为系统提供整体思路与流程把控,使后续的可视化设计、实现和评测都能保持一致的目标与逻辑。
3. 设计可视化方法
在模型框架的指引下,需要从理论和概念层面设计完成可视分析任务所需的多个视图。 设计内容包括如何进行视觉编码(如采用颜色、大小、位置或纹理等映射数据特征),以及如何支持用户的交互(如刷选、过滤、多视图联动等)。 这一步通常会产出初步的可视化“草图”或“方案文档”,为后续的实现奠定基础。
4. 实现可视化视图
接下来,根据先前的设计方案,综合考虑前端技术栈(如 D3.js、WebGL、Canvas 等)和后端数据处理(如数据库、分布式计算框架、API 接口)来构建可视化视图原型。 这一过程需要充分考虑系统响应速度、可用性以及可扩展性等因素。通常会迭代实现并测试多个不同的可视化模块,确保其功能与视觉呈现方式均符合预期。
5. 完成可视分析原型系统
在实现了多个可视化视图后,需要使用交互技术(如联动刷选、多窗口同步、动态过滤、缩放漫游等)将各个视图融合成为一个可视分析原型系统。 此时系统应能初步满足既定的可视分析任务,并允许用户以较直观的方式进行探索和数据交互。若需要协同分析或跨平台应用,还需注意网络部署与权限管理等问题。
6. 进行可视分析评测
最后,对原型系统进行评价与测试,既包括对系统功能的完整性和可用性的评估,也包括对可视化效果、用户交互体验及分析深度的考量。 此步骤十分关键。如果离开了严谨的评测分析,可视分析系统的设计者将会很难验证系统的有效性和实用性 [Pla04]。 案例研究(Case Study)是最常见的一种评估手段,用户访谈(User Interview)和专家评估(Expert Review)和也常常作为辅助性的评估手段出现。 基于评测结果,可进一步迭代完善系统,优化其在实际应用中的效率与可靠性。

27.2.4. 一个可视分析案例#
2018年,王勇等人提出了一种名为 E-Comp 的可视分析系统 [WHS+18],旨在帮助用户通过在线评论(如 Yelp、TripAdvisor 等平台的评分与文本评论)快速、直观地比较本地商家(如餐馆、酒店、理发店等)。其核心目标是解决传统平台中因评论数据量大、用户评分标准差异大、时间分散等问题导致的信息过载与低效比较问题。 下面将以Wang等人提出的可视分析系统为例,示范如何将可视分析流程应用于现实数据场景。
1. 提出可视分析任务
目标:帮助用户快速找出候选商家(初步筛选);帮助用户深度对比候选商家在具体指标(口味、价格、服务、环境等)和时间趋势方面的差异;弥补不同用户偏好带来的整体评分失真,提供可靠的对比(如使用共同顾客评分差异做更客观的度量)。
具体来说,作者一共提出了6项任务:
支持筛选商户及快速概览(Quick overview for filtering potential candidates);
提供用户可信赖的商户比较(Reliable comparison between businesses);
用户评论时序分析(Temporal analysis of user reviews);
能够洞察重要特征的细节(Insightful details of important features);
按需探索详细评论(Detailed review exploration on demand);
直观的可视化设计(Intuitive visual designs)。
2. 构建可视分析模型
首先,在数据源与预处理阶段,系统从 Yelp 平台收集了丰富的评论信息,包括星级评分、评论文本、用户资料、时间戳和“有用”投票数等。为了便于后续分析,这些数据经过了离线处理:一方面,提取了评论中的“形容词-名词”词对并计算情感倾向;另一方面,统计了共同顾客的评分差异,并归纳了不同价格等级和评分的分布情况。
在此基础上,E-Comp 构建了三层系统结构。第一层是数据读入与存储层,主要负责保存清洗和聚合后的数据,例如商家的地理位置、价格等级、评论统计信息以及文本分析结果。第二层是分析处理层,通过算法识别具有共同顾客的商家对,生成 Sankey 图所需的数据,同时进行词云布局与分群,并综合考虑评论的字数、投票数和评分极端程度,计算每条评论的帮助度。第三层是可视化呈现层,将分析结果以多种视图方式展现出来:地图视图和图元(glyph)用于初步对比商家整体情况,Sankey 图展示商家间评分差异,时间视图追踪评论随时间的变化趋势,而增强词云视图则帮助用户深入比较不同商家在食物、服务等方面的优势与不足。
3. 设计可视化方法
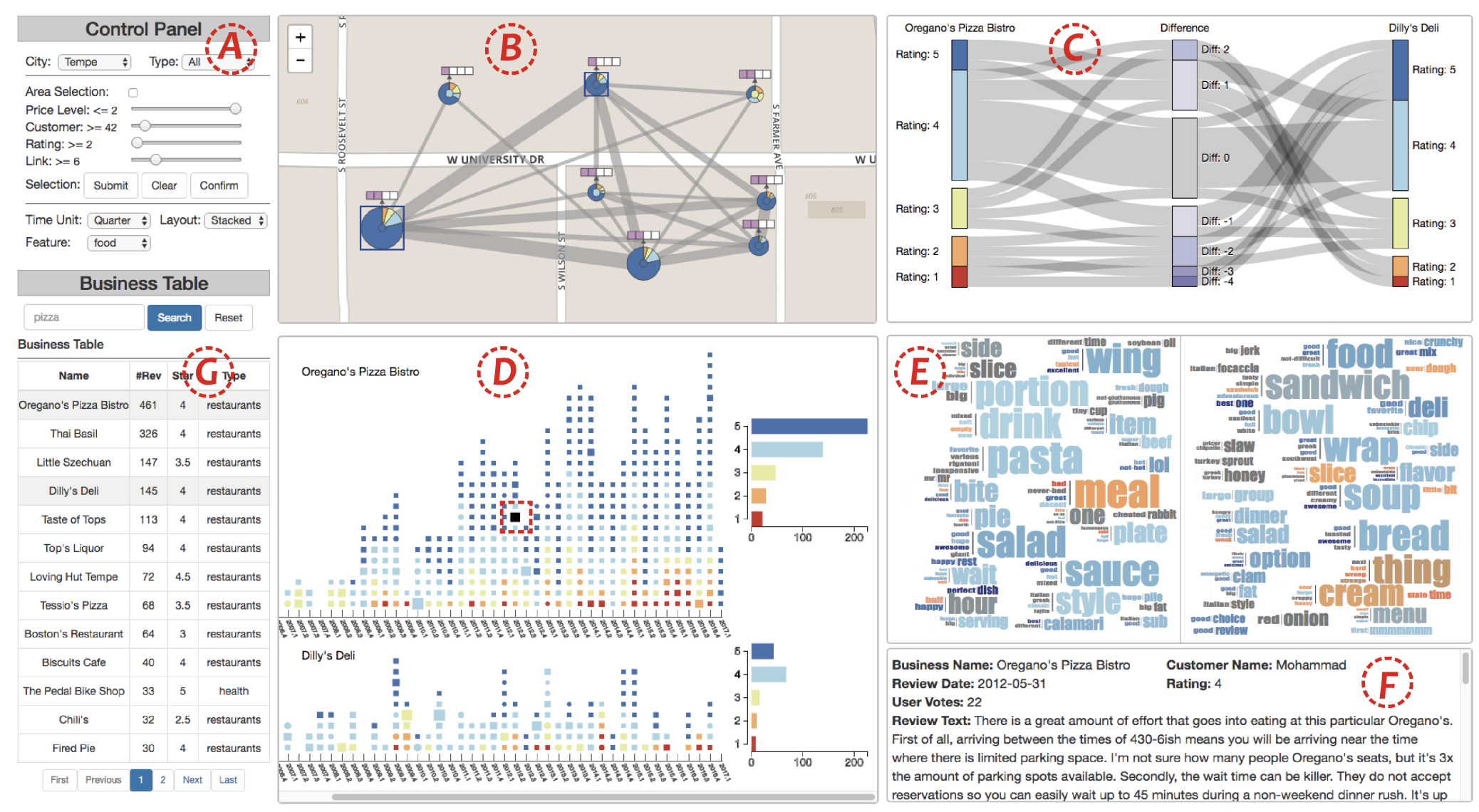
图 27.5 是 E-Comp 的用户界面。 可以看到图中有非常明显的 A、B、C 等字样的字母标记。这也是可视分析论文中常见的标记方法。

其中:
(A)控制面板(Control Panel):允许用户过滤数据从而改变其他视图;
(B)地图视图(Map View),使用扇形面积表示评论数量(人气),颜色表示好评/差评比例。在图元上叠加价格条、平均星级信息。通过连线粗细显示商家间共同顾客数量,以辅助初步筛选。
(C)共同顾客比较视图(Common Customer Comparison View),将两个商家相同用户的评分直接相连,并在中间显示差异分组;使用颜色渐变或色标来表示评分高低,或两家在同一用户评分下的差值。
(D)时序视图(Temporal view),采用堆叠或分层布局表现不同星级评论随时间的变化趋势;用矩形/圆形大小编码评论的“帮助度”,便于快速关注关键评论;鼠标悬停或点击可以在详情面板中查看完整评论文本。
(E)增强词云视图(Augmented word cloud view),将“形容词-名词”词对聚类,对同一名词的各个形容词按频率排序,并用情感色彩展示;用分块或环形辐射的排布方式来保证高频词优先显示在中心区域,减少遮挡。
(F)详细评论文本视图(Detailed Review Text View),用于显示在时序视图 (D) 中选中(红色虚线矩形)的评论的详细文本信息;
(G)商户表(Business Table),列举出了所选地区的商户基本信息。
作者通过这种形式将各个区域划分为不同视图,视图之间可以交互联动,帮助读者更快地了解各个视图的功能。 在之前一些可视分析论文中,作者喜欢明确将视图划分为主视图(入口视图)和辅助视图。 近年来,这种趋势开始有所下降,视图之间的关系开始变得更加扁平。
4. 实现可视化视图
系统原型使用 Web 技术栈(如 D3.js、JavaScript、HTML + CSS)来开发。在实现过程中,需解决图元重叠(通过碰撞检测或人工偏移)、词云排布(利用 Archimedean spiral 等布局算法)等技术细节,以确保可视化可读性。
5. 完成可视分析原型系统
E-Comp 将上述视图集成到单页面(Single-Page Application)或 Web 界面中:
地图视图:初步筛选 + 点击选择两个待对比商家;
共同顾客评分对比视图:查看差异评分;
时间视图:察看评论随时间的变化、近几月或历年的趋势;
增强词云:多种特征(食物/环境/服务/价格)的好评、差评集群分布;
评论详情:对高帮助度评论进行原文查看。
用户交互 & 系统功能:
选区过滤:在地图上框选商家或调整侧边栏;
联动刷新:任何视图中的操作都会刷新其他视图;
帮助度排序:突出重要评论;
工具提示:悬停在图元或单词上查看数值信息;
6. 可视分析评测
案例分析:
在论文中展示了实地案例:一位用户想在 ASU 附近选餐厅,利用 E-Comp 从地图视图开始,首先导航到 ASU 周围的区域。在看了餐厅的总体分布之后,发现了一个餐厅聚集的区域。 使用「控制面板」过滤掉明显不符合要求的餐馆后,他发现 A 餐厅的评价很多(饼图的深蓝色区域),而且非常受欢迎。
然而,它的价格对这个用户来说有些贵。 不过,他很快注意到,有很多去过 A 餐厅的顾客也喜欢去 另外两家餐厅:Chuck Box 和 Original Chopshop。这两家的价格明显更便宜。同时,这两个餐厅也很受欢迎。
随后他使用桑基图/时间视图/词云视图进行深度对比,发现虽然 Chuck Box 历史悠久、人气也大,但从共同用户的评分来看,ChopShop 获得更多中高星评价,并且在较短时间内吸引到大量顾客,口碑上升更明显。 综合价格、菜单特色(健康沙拉 vs. 经典汉堡)、用户好评度和最新一段时间的趋势,用户决定更倾向选择 ChopShop。
整个案例展示了可视分析方法如何在最初的“地图概要筛选”、中间的“共同评分对比”、以及“特征词云分析”中层层递进,帮助用户迅速洞察商家差异。
用户研究 & 访谈:
研究人员让多位有真实选餐需求的用户试用 E-Comp,如“比较 Chuck Box 和 Original ChopShop”等; 对比实验:与传统平台(Yelp)对比,用户使用 E-Comp 的平均决策时间缩短 40%,决策信心提升 35%。 收集用户反馈:大多数用户认为相比传统的 Yelp 页面或纯文字评论检索,“E-Comp”更能在短时间内帮助他们深入对比评分相似、价格接近的餐厅差异。
改进方向:
优化词云布局,减少视觉重叠;增加图片评论分析模块(如食物图片聚类);支持移动端触控交互。
可视分析的魅力正源于人机交互与数据洞察的巧妙融合:人能够带着领域经验与创意,向数据提出多样化的问题;机器则借助强大的计算与可视化手段,为关于关联、模式和规律的探索提供高效率的支撑。 这种“人机协同”所形成的分析闭环,既能快速循环迭代,又能给分析者留出充足空间进行深度思考。 最终,可视分析不仅让复杂数据变得可触、可见,更帮助我们突破单纯的自动化计算,以更具创造力和灵活度的方式获得洞察,为决策与创新赋能。