24.3. 可视化设计#
24.3.1. 可视化资源限制#
一个优秀的可视化设计需要在有限的图表内有效地传达出数据中包含的重要信息,需要综合考虑多方面的资源限制因素,包括并不限于计算机的计算能力、人类本身的认知能力的以及显示器的性能等。
计算限制
处理时间:可视化设计必须考虑计算机的处理效率,需要确保生成和呈现大规模或复杂的数据可视化不会导致性能问题。在与用户进行交互的可视化应用中,快速的可视化生成对用户体验至关重要,一般来说,对交互的反应时间不应超过 500ms,否则用户将感到厌烦。一些静态可视化(如科学可视化)能接受更高的渲染耗时,但对耗时的忍受度也是有限的。
系统内存:超大规模的数据集和复杂的图形可能需要大量的内存来存储和处理,这涉及到数据管理(data management)策略。
认知限制:可视化设计必须考虑到人类的认知能力。信息过载可能导致注意力分散,因此设计必须注重突出显示最重要的数据,以帮助用户集中注意力并记住关键信息。
显示限制:屏幕像素是有限的,因此在可视化时需要优化像素的使用,确保信息清晰可见。不合理的像素使用可能导致图形不清晰或加载速度缓慢。一个好的可视化设计需要在信息的紧凑性和可读性之间取得平衡,太拥挤的图表可能难以解释,而太稀疏的图表可能无法有效传达信息。
24.3.2. 可视化需要解决的问题#
可视化技术在数据分析和决策支持中扮演着越来越重要的角色,但同时也面临着诸多挑战。 为了充分发挥可视化的潜力,人们仍需解决以下三个关键问题:数据规模和复杂性、人类视觉感知的利用以及高效分析流程的构建。 具体来说:
1. 如何高效处理多源、大规模、非结构化数据。
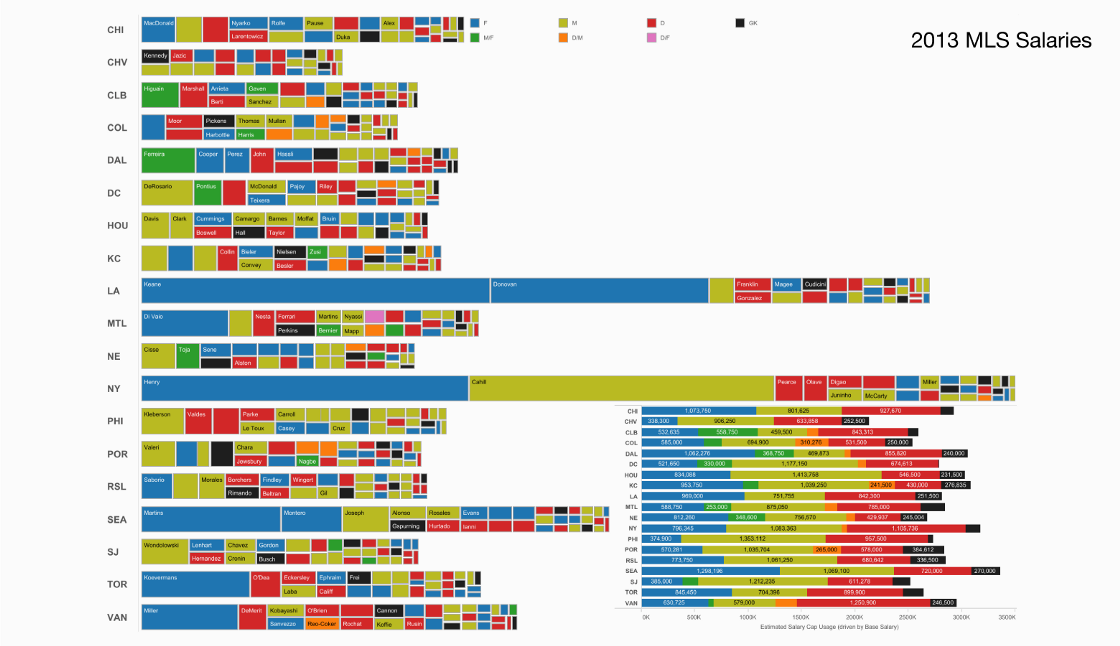
随着数据采集和存储技术的进步,可视化任务面临着海量、多样化的数据。 这些数据可能来自不同的来源,如传感器、社交媒体、科学实验等,并且常常是非结构化的,如文本、图像、视频等。 传统的可视化技术难以直接处理如此规模和复杂性的数据。 如图 24.10,单个可视化文件中的过多数据会立即使观看者不知所措.当可视化包含太多数据时,信息就会淹没,并且数据会融化成大多数观众无法忍受的图形。

图 24.10 单个可视化文件中的过多数据会立即使观看者不知所措.当可视化包含太多数据时,信息就会淹没,并且数据会融化成大多数观众无法忍受的图形。#
因此,需要发展新的数据处理和可视化方法,如数据降维、聚类、采样等,以高效地提取和呈现数据中的关键信息。
另外,随着大数据时代的到来,可视化系统需要具备更强的扩展性,以支持对海量数据的高效交互和探索。这有赖于高效的数据处理框架(如 Apache Hadoop 和 Spark),和并行计算、流数据处理等技术,来加速数据处理,提升整体效率,使系统能够更快速地生成清晰直观的可视化结果,帮助用户更高效地分析和理解复杂数据。
2. 如何合理利用人类视觉感知的优势进行可视化设计
人类具有强大的视觉感知和处理能力,可以快速识别模式、异常和趋势。 可视化的一个重要目标就是利用这一能力,将抽象的数据转化为直观的视觉表示,以帮助用户理解和分析数据。 然而,人类的视觉感知也有其局限性和偏差。不当的可视化设计可能导致错觉、误解,或是给用户带来过多的感知负担。
因此,设计者应遵循视觉感知的原则,通过颜色、形状和空间布局等元素来优化信息的表达,合理应用这些视觉元素可以提高信息的易读性和吸引力。 例如,明确的颜色对比和合理的图形大小可以帮助用户快速区分不同数据集,而避免使用容易引起视觉混淆的元素可以减少用户的感知负担。 此外,合理的信息布局和层次设计也是避免错觉和误解的关键。 同时,还需要通过用户研究和评估,不断优化可视化设计,提升用户的理解和体验。
3. 如何构建支持用户交互的高效分析流程
可视化的最终目标是支持用户进行有效的数据分析和决策。 然而,现实世界中的分析任务往往是复杂和开放的,难以完全自动化。
因此,需要构建高效的分析流程,将人的智慧和洞察力与计算机的处理能力相结合,形成“人机回圈”(也被称为“人在回路”,human-in-the-loop,HITL)的分析范式。 在这一范式下,可视化不仅仅是数据的呈现,更是一个交互式的探索和推理的过程。 通过交互操作,如过滤、聚焦、链接等,用户可以动态地探索数据,提出假设,验证思路,发现新的见解。 同时,将可视化与其他分析技术,如统计建模、机器学习等结合,可以实现更加智能和自动化的分析。 可视分析工具的设计需要考虑这种人机协同的特点,提供灵活、易用的交互机制,同时也要具备一定的自动化分析能力,以应对日益复杂的分析需求。
总之,可视化技术要想真正发挥其在数据分析和决策支持中的作用,就需要解决数据规模和复杂性、人类视觉感知的利用以及高效分析流程的构建这三个关键问题。 这需要可视化研究者和实践者在数据处理、可视化设计和交互技术等方面不断创新,并与其他学科如数据科学、认知科学等深度融合。 只有这样,才能设计出真正有效、易用、智能的可视分析工具,帮助人们应对日益复杂的数据世界,做出更加科学、明智的决策。
24.3.3. 可视化设计的经验准则#
为了有效提升可视化的可读性、易用性以及表现力,人们总结出了一系列的可视化设计指导原则。
1. 准确性,避免误导: 可视化需要如实、准确地反映数据本质,避免歪曲或误导信息。 这包括避免使用不合适的坐标区间(如截断坐标轴、不恰当的比例、夸大差异)或错误的视觉映射(不合适的图表类型); 若数据存在不确定性,需要在可视化中明确标记或提示(如置信区间、误差线);
如图 24.11 所示,这里的三维图形就造成了遮挡。

图 24.11 三维图形会造成遮挡。#
2. 简洁性,详略得当: 可视化应该有助于突出展示最重要的数据和趋势。通过颜色、标签、注释和高亮显示等方式,强调关键信息有助于观众快速识别要点。避免过度装饰或不必要图形元素带来的视觉噪音。 如图 24.10 所示,单个可视化文件中包含过多数据会给观看者带来难以聚焦的问题。
3. 一致性: 保持可视化元素的一致性是重要的,包括颜色、字体、标签和图表样式。统一的设计风格有助于降低用户的认知负担、帮助用户快速建立认知模型。 在同一图像的多个子视图中也应保持相同的色彩编码、轴度量和符号,避免用户在不同图表之间产生混淆。
4. 可对比性: 可视化执行的常见任务之一是“比较”(Comparison),如比较不同分类、不同时间点、不同维度间的差异。 在设计时,要注意对齐相同量程的轴刻度、使用相同配色或相同标记方式; 若数据规模或数量级差异过大,可使用对数坐标或其他技术来保持视觉上的可比性。
5. 可探索性: 为用户提供多种探索路径,通过交互与多视图联动的机制实现深层次分析。 允许用户动态筛选、聚焦或切换数据维度; 视图间联动有助于在不同角度、不同聚合层次下快速观察数据模式。
6. 面向任务和用户: 在决定具体的可视化类型时,首要考虑的是可视化的任务目标,任务若以发现趋势为主,可重点考虑时间序列可视化或流图; 任务若侧重对比和分类,可以采用坐标轴对齐、雷达图或并列式可视化。 其次,考虑可视化的受众群体和想要传达给他们什么样的信息。考虑到受众的背景知识,要确保可视化能够满足受众的理解水平。
7. 感知与认知匹配: 根据人眼对于不同视觉通道的敏感程度合理分配视觉通道,优先利用位置、长度等人类最敏感的视觉通道表达重要信息。 谨慎使用颜色,避免过多的颜色或使用不明确的颜色方案。合适的颜色选择有助于提高可视化的可读性。另外,对色度变化的辨别受限于个人经验及设备差异(显示器或打印机色彩)。
8. 上下文与引导: 在可视化中,适当提供标题、图例、标注、辅助线、说明性文字等,以解释图表的含义和数据的来源。这有助于避免混淆和误解。 说明可视化的对象、度量单位、数据来源或参考基线,避免用户产生误解; 引导用户如何使用或阅读图表,让初学者能更快上手。
24.3.4. 常见的可视化图表及工具库#
有许多可视化工具可供选择,具体取决于数据类型和可视化需求, 包括并不限于:常用的基础绘图工具如条形图、折线图、散点图、饼图等,更高级的绘图工具如热力图、雷达图、桑基图等。我们将在 §26.1 中详细介绍这些绘图工具。
学习可视化最好的方法是实际操作。使用真实数据集创建可视化,尝试不同的图形类型和设计选择,以提高可视化技能。有许多可视化工具和库可供使用,例如: Python中的Matplotlib 、Seaborn和Plotly。 JavaScript中的D3.js、Chart.js和Three.js。 商业工具如Tableau和Power BI。